
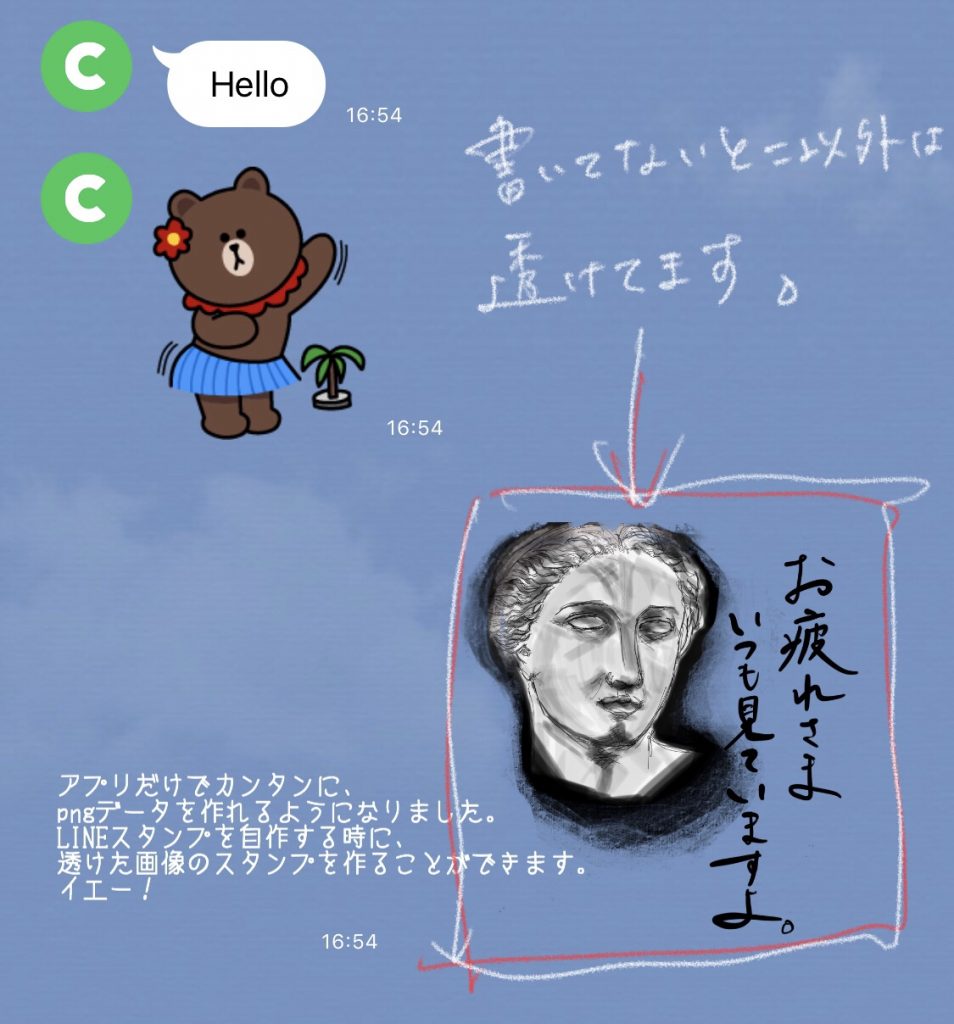
自作LINEスタンプをより高い完成度に導くために避けて通れないのが画像の透過作業です。
そして透過画像を作成する時に難しいのが、
画像の”残したい部分”と”消したい部分”の境界線を的確に引くこと
ではないでしょうか。
僕はiPad miniとApple Pencilを使っています。
そこに、
Procreate|プロクリエイト
というアプリを組み合わせることで透過画像をスムーズに作れることがわかりました。
今回は、
- Procreate(描画アプリ)
- iPad
- Apple Pencil
を使って透過画像を作る方法をまとめます。
おそらくLINEスタンプを自作する人はクリエイティブな作業が好きな人だと思います。
であればiPad+ApplePencilは最高のおもちゃになること間違いなしなので、所有されておくことをオススメします!

⇧詳細は画像をクリック⇧
オンラインLINEスタンプの作り方講座も開催中です。90分のレッスンの中でスタンプ作成から販売申請までのやり方をレクチャーします。
今すぐ作れるようになりたい方はぜひご参加ください。
- スタンプデータの作り方
- コメント・セリフを選ぶコツ
- 作成時の注意点
- 申請から販売のプロセス
- 副業としての可能性
- 応用テクニック紹介
もくじ
LINEスタンプメーカーの限界

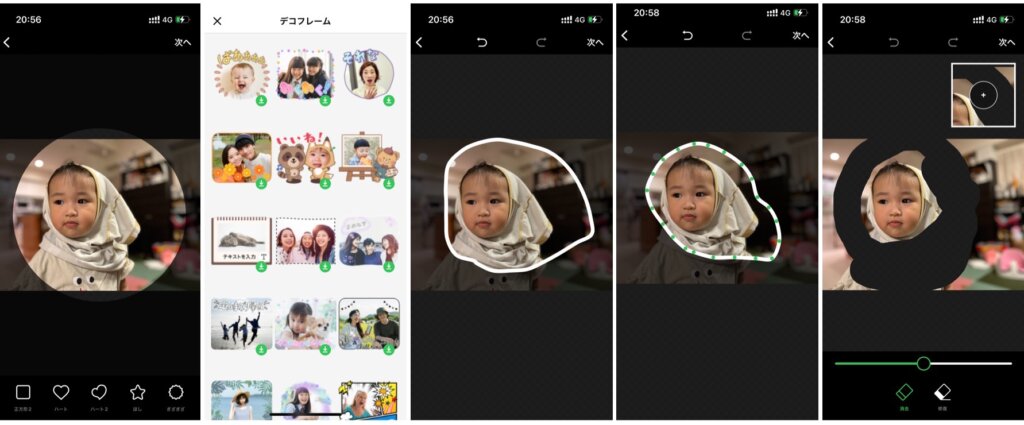
前回スタンプを自作した時はLINEスタンプメーカーの切り抜き機能でギリギリまで削っていました。
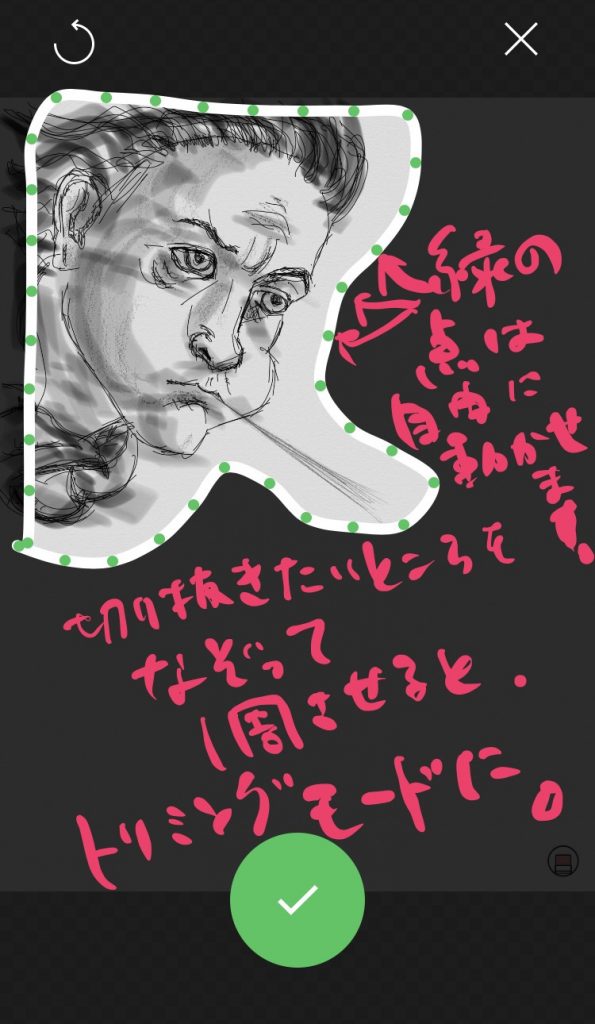
緑のドットを指先で動かして切り抜き位置を決めるわけですが、指先での操作ではどうしても思い通りにならないところもありました。輪郭すれすれに緑のドットを綺麗に並べるのはほぼ不可能だからです。
しかし不可能を可能にしなくては納得の透過画像を作り出すことはできません。
そんな時に出会ったのが『Procreate』というドローイングアプリ。
このアプリを使うと背景透過編集が超カンタンにできるんです!
LINEの公式アプリでも不可能ではない

LINEスタンプメーカーでも、ギリギリまで切り抜ける機能は備わっています。消しゴムツールを使えば被写体をハッキリくっきりトリミングできますが、指先による地道な作業を強いられることになります。快適に作業したいのであればやはりタブレット&ペンがイチオシです。
縁取り&透過は
Procreateが最適!
iPad向けProcreate

iPhone向けProcreate

Procreate取説動画
百聞は一見にしかず。
イメージを掴んでいただけるように切り抜き方を動画にまとめました。
Procreateの使い方
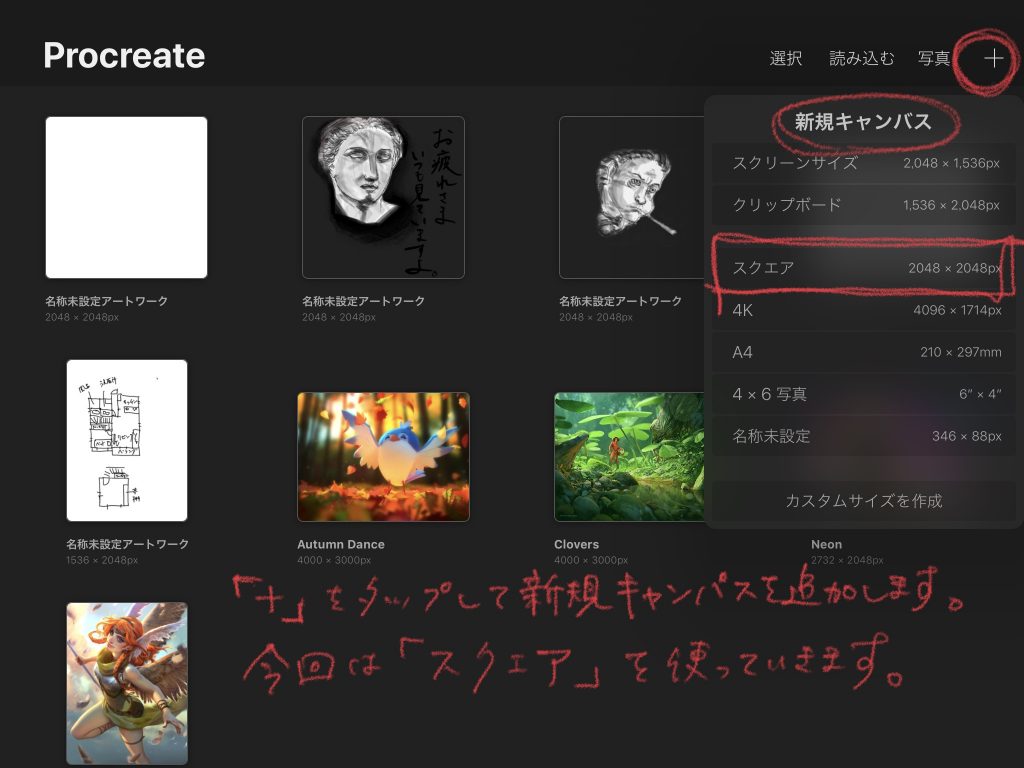
新規キャンバスを用意する

- Procreateを起動
- 画面右上の「+」マークをタップ
- お好みのキャンバスサイズを選ぶ
- キャンバス準備完了
新規キャンバスに
写真を挿入する
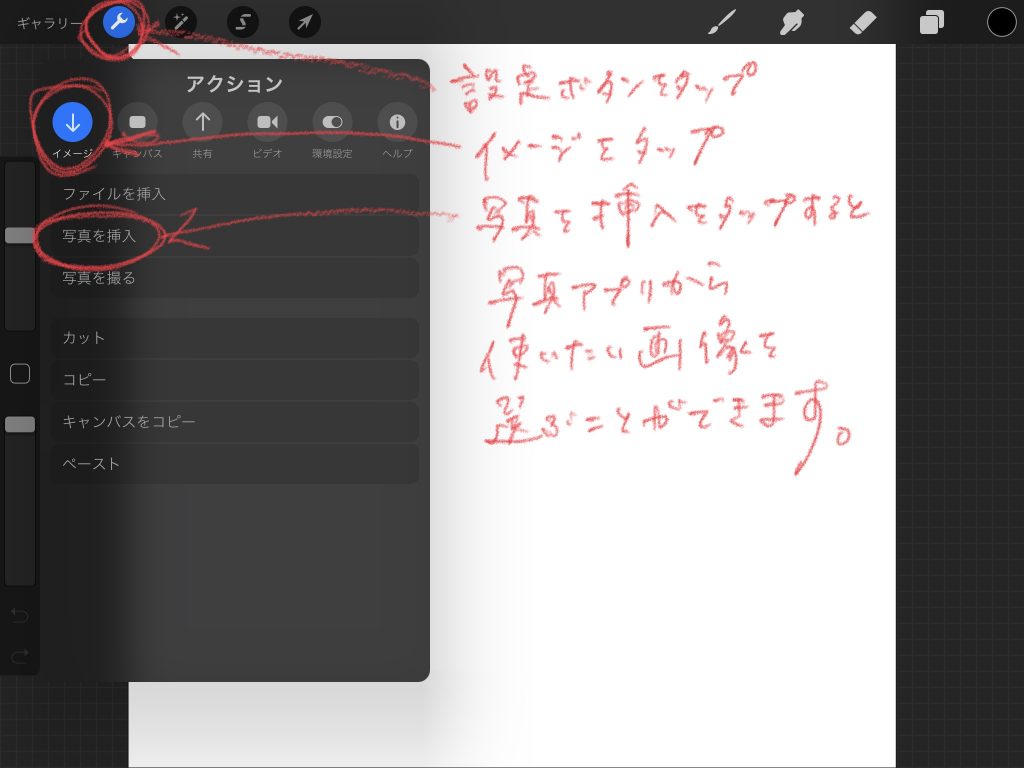
画像挿入方法

- 設定ボタンをタップ
- イメージをタップ
- 写真を挿入をタップ
- 写真アプリから写真・画像を選ぶ
- 新規キャンバスに画像挿入完了

レイヤー操作で
背景色を消す方法

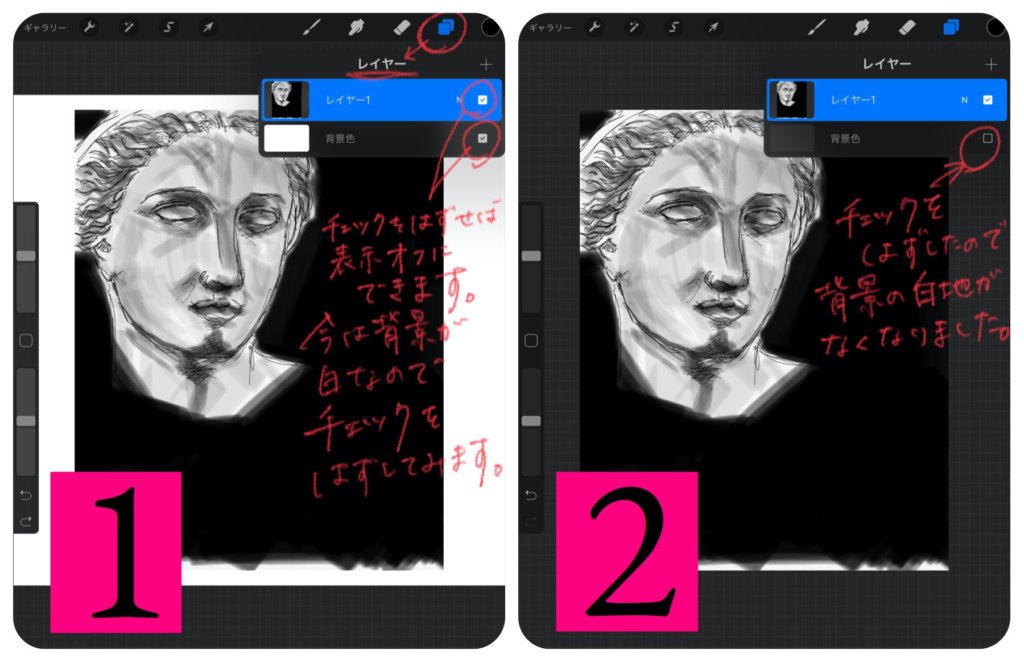
透過画像化の下準備
- 右上の紙が重なった「レイヤーマーク」をタップ
- 背景色のチェックを外す
- 背景色が白から非表示状態に
透過させたい部分を
消しゴムで消す

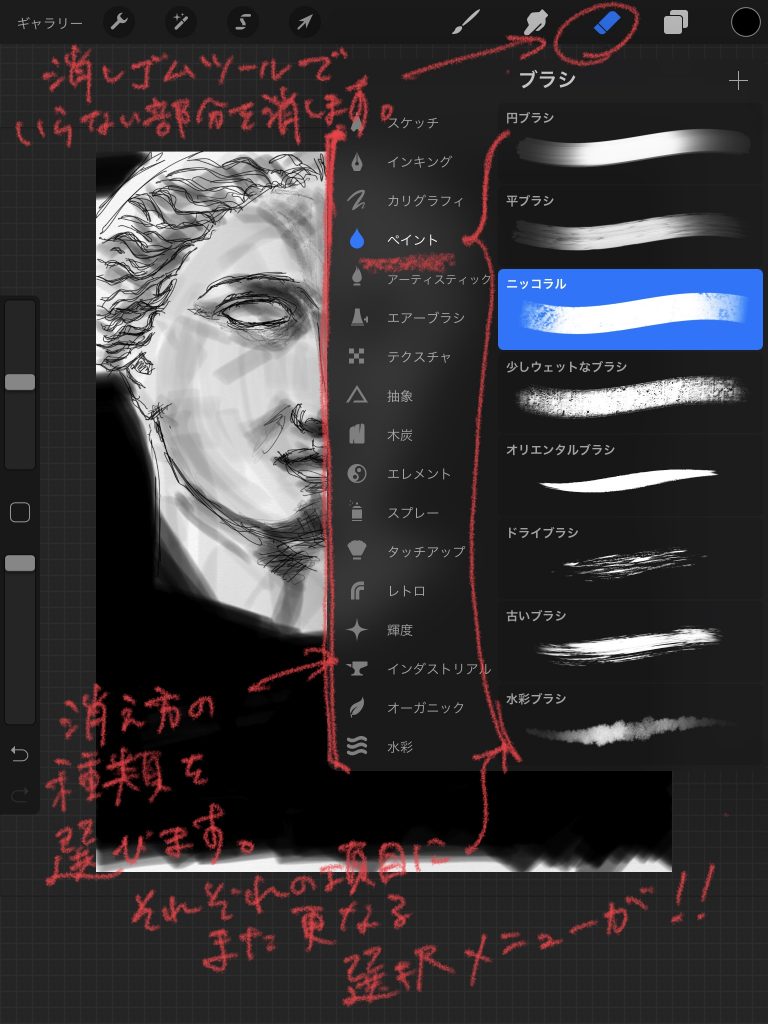
- 消しゴムマークをタップする
- 消しゴムを選択
ペイント▶︎ニッコラル

大胆に消したい時におすすめ
- 消しゴムをタップ
- ペイントをタップ
- ニッコラルを選択
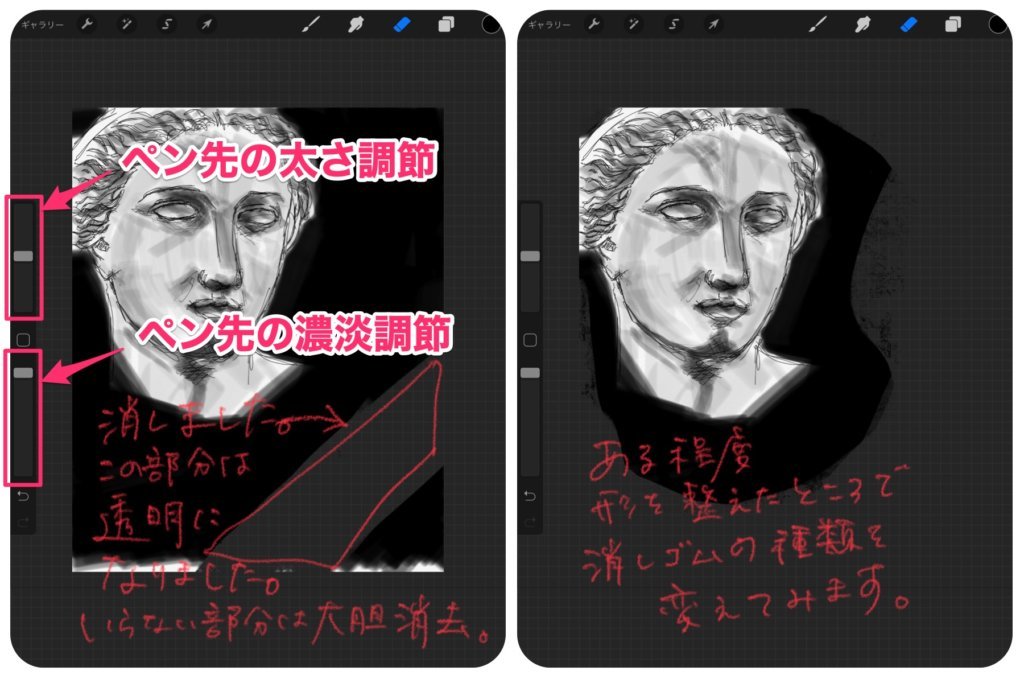
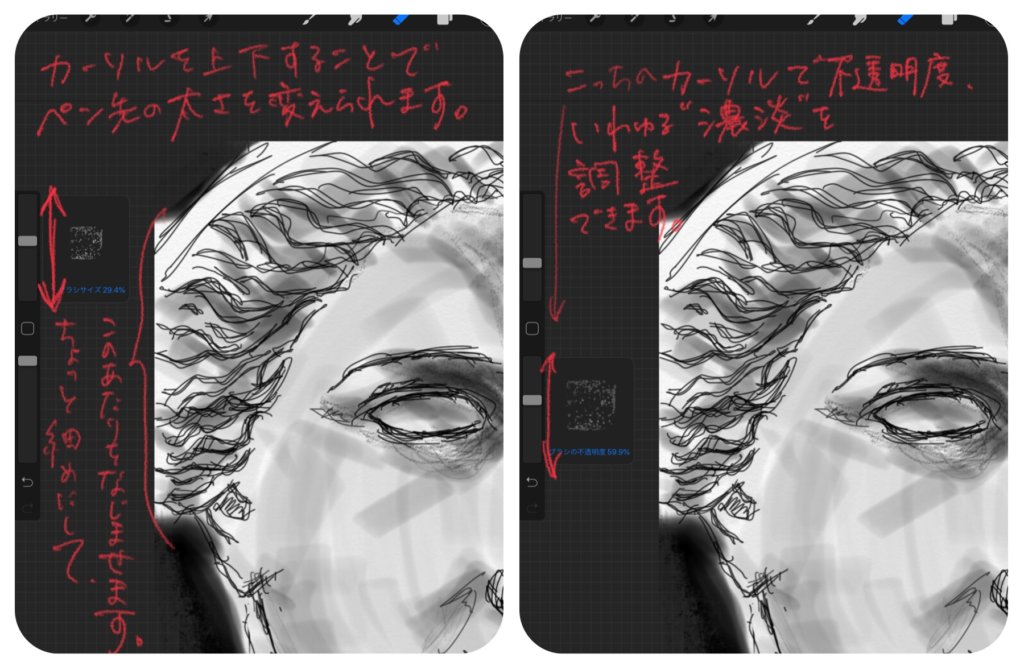
- ペン先の太さを調節
- ペン先の濃淡を調節
- 消していく
ニッコラルにしてペン先を太くすると広範囲をガバーっと消すことができます。消したところがそのまんま透過部分になります。この調子で不要部分は大胆に消していきます。
ブラシの太さ・濃淡を調整する方法

- 画面左端のスライダーを操作
- 上のスライダーで太さ調節
- 下のスライダーで濃淡調節
アーティスティック
▶︎フレスコ画

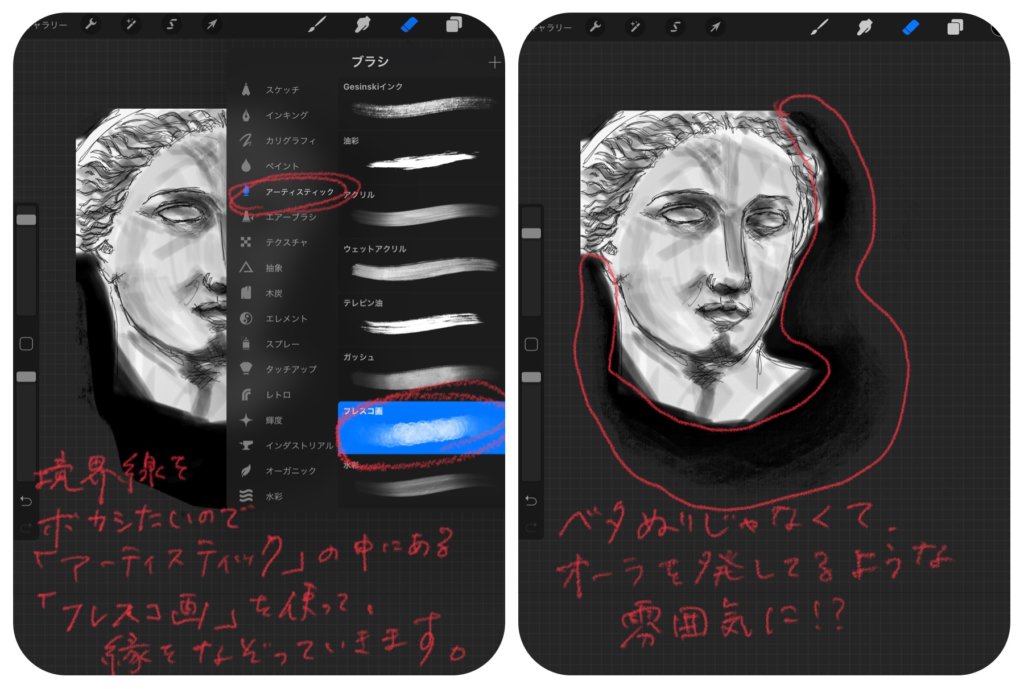
ぼかしながら消す時におすすめ
- 消しゴムをタップ
- アーティスティックをタップ
- フレスコ画を選択
- ペン先の太さを調節
- ペン先の濃淡を調節
- 消していく
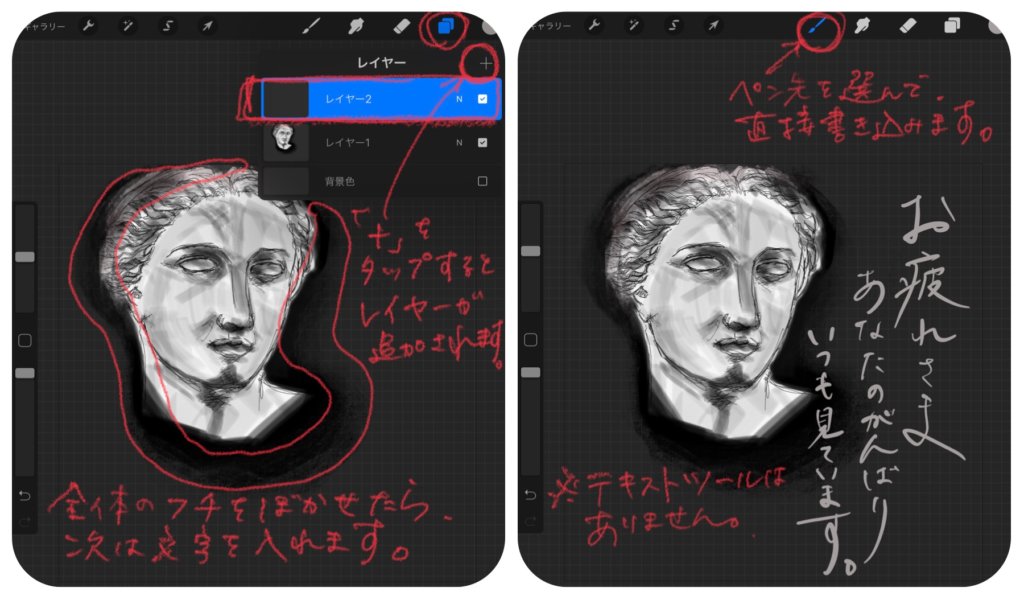
レイヤーを追加して
文字を書く

レイヤー追加から書くまで
- レイヤーボタンをタップ
- “+”をタップしてレイヤーを追加
- ブラシボタンをタップしてペン先を選択
- 書く
続いて文字を書いてみます。
この時に絵が描かれているレイヤー1に書かないようにしましょう。
レイヤー追加操作をしてレイヤー1の上に透明のレイヤー2を重ねました。ここに文字を書いていきます。
後述しますが、レイヤーを使い分けると絵に干渉しない形で書いたり消したりできるようになります。
▶︎文字入れテクニックまとめ
▶︎文字入れ上級テクニックまとめ
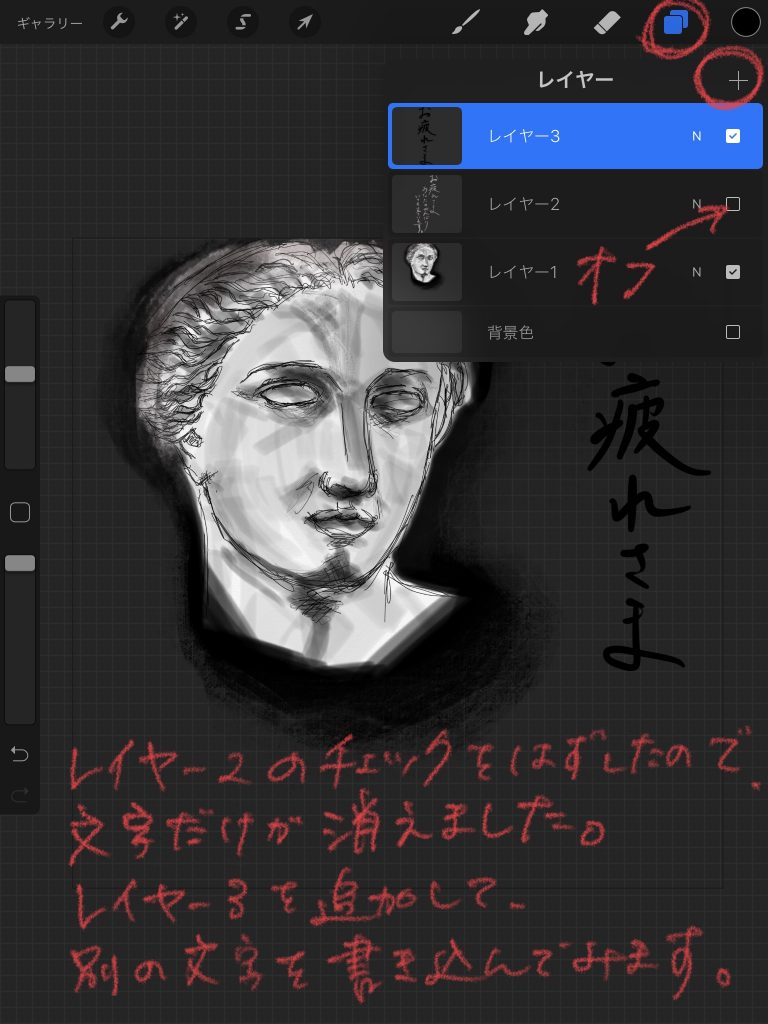
レイヤーを使いこなす

レイヤーの表示非表示切替も自在
- レイヤーをタップ
- “+”をタップしてレイヤーを追加
- レイヤーのチェックを外して非表示に
- レイヤーにチェックを入れて表示
- 切り替えながらバランスを調節
イラストが完成しました!

元々は四角のJPEGデータでしたが、消したり書いたりしながら、背景のない絵と文字だけのイラストが出来上がりました!
PNGデータとして書き出そう!
拡張子はpngで

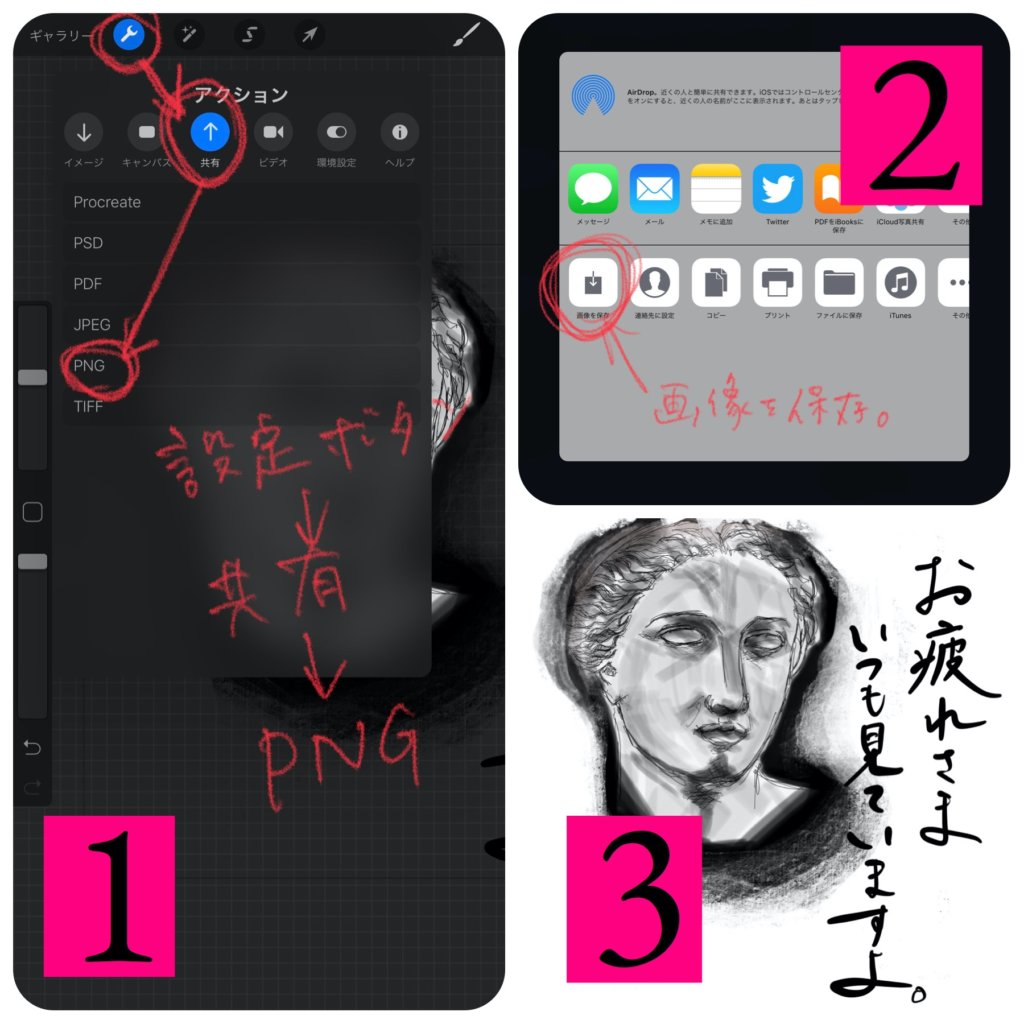
背景透過データとして書き出す方法
- 設定ボタンをタップ
- 共有ボタンをタップ
- PNGをタップ
- 画像を保存をタップ
- 写真フォルダに書き出し完了
JPEGではなくPNGで
PNGとして書き出しましょう。JPEGなどにすると結局背景ありのイラストになってしまいます。
LINEスタンプメーカーで
登録&販売しよう!
LINEスタンプ公式アプリ

作ったイラストを今度はLINEスタンプ作成アプリに追加しなくてはなりません。
スタンプの作成・販売申請が行えるアプリです。
販売申請までの
手順一覧
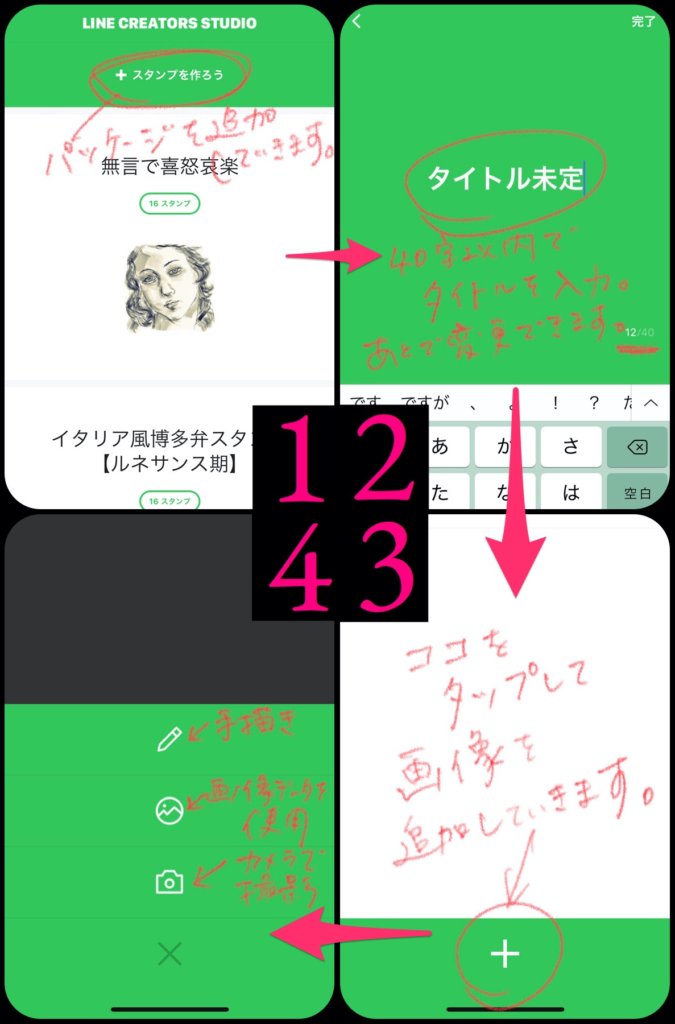
1.アプリ起動から画像追加まで

- LINEクリエイターズスタジオ起動
- 画面上部の”+スタンプを作ろう”をタップ
- 40字以内でタイトルを入力
- 画面下の+をタップして画像追加
- 画像追加方法を選択
画像追加・作成方法は3種類
- 手書(描)き
- 写真・画像
- カメラ撮影
手描き
スタンプデータは3つの方法で用意することができます。手書(描)きを使えば、簡単なイラストを即席で描くことができます。スタンダードなフォントに限られますが、テキスト入力することもできます。
カメラ撮影
カメラ撮影を使えば、”今”撮った写真をもとにして、スタンプを作ることができます。
写真・画像
写真フォルダにある写真や画像を元にスタンプを作成します。
読み込んだ画像を編集

画像修正・最終確認
- 今回は編集不要のデータなので右上のスキップをタップ
- シミュレータをタップ
- 画像に問題がなければ右上の保存をタップ
※画面下部にある「なぞる・かたち・消しゴム」などのツールを使って編集することもできますが、今回はProcreateで完成させたデータを読み込んでいるのでスキップしました。
シミュレータ画面

Procreate
+
iPad
+
ApplePencilは神
▶︎販売申請方法などをまとめた記事はこちら
▶︎リジェクトされた場合の対応方法はこちら
難しく感じるかもしれませんが1度覚えたらあとは繰り返すだけです。
やはりiPad+ApplePencilで描く作業は楽しいです。
今はApplePencilはiPadProだけのものではなくなりました。低価格帯のiPadでもApplePencilを使ってのお絵かきが楽しめます。
Procreateも最高のお絵かき帳になります。
楽しすぎるオモチャを駆使してぜひLINEスタンプ作りにチャレンジしてみてくださいね!
▶︎文字入れテクニックまとめ
▶︎文字入れ上級テクニックまとめ

サイズ・スペックが優秀すぎる
iPad mini5
▶︎iPadminiのスペックと価格一覧
▶︎iPadminiに装着したい本革ケースレビュー







































[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
説明長すぎ
[…] →Procreateを使ったスタンプ作成方法詳細 […]