LINEクリエイターズスタジオの使い方|フォント・文字装飾方法まとめ。

⇧詳細は画像をクリック⇧
オンラインLINEスタンプの作り方講座も開催中です。90分のレッスンの中でスタンプ作成から販売申請までのやり方をレクチャーします。
今すぐ作れるようになりたい方はぜひご参加ください。
- スタンプデータの作り方
- コメント・セリフを選ぶコツ
- 作成時の注意点
- 申請から販売のプロセス
- 副業としての可能性
- 応用テクニック紹介
LINEスタンプを自分で作るときに避けては通れないのが『LINE Creators Studio』
このアプリでスタンプ画像の追加、作成、編集、販売申請、販売手続きなどすべての操作を行うことができます。

使ってみてもらえばわかりますが操作方法がシンプルで、触っているうちに誰でも簡単に使い方をマスターできるはずです。
基本的な使い方に関しては以前記事にまとめたので、1度もこのアプリを触ったことがない方はそちらもぜひチェックしてみてください。
今回はスタンプをよりリッチにするための文字入れの方法についてまとめました。
画像作りをマスターした方はぜひ文字入れにもチャレンジしてみてください!
もくじ
LINEクリエイターズスタジオで文字入力
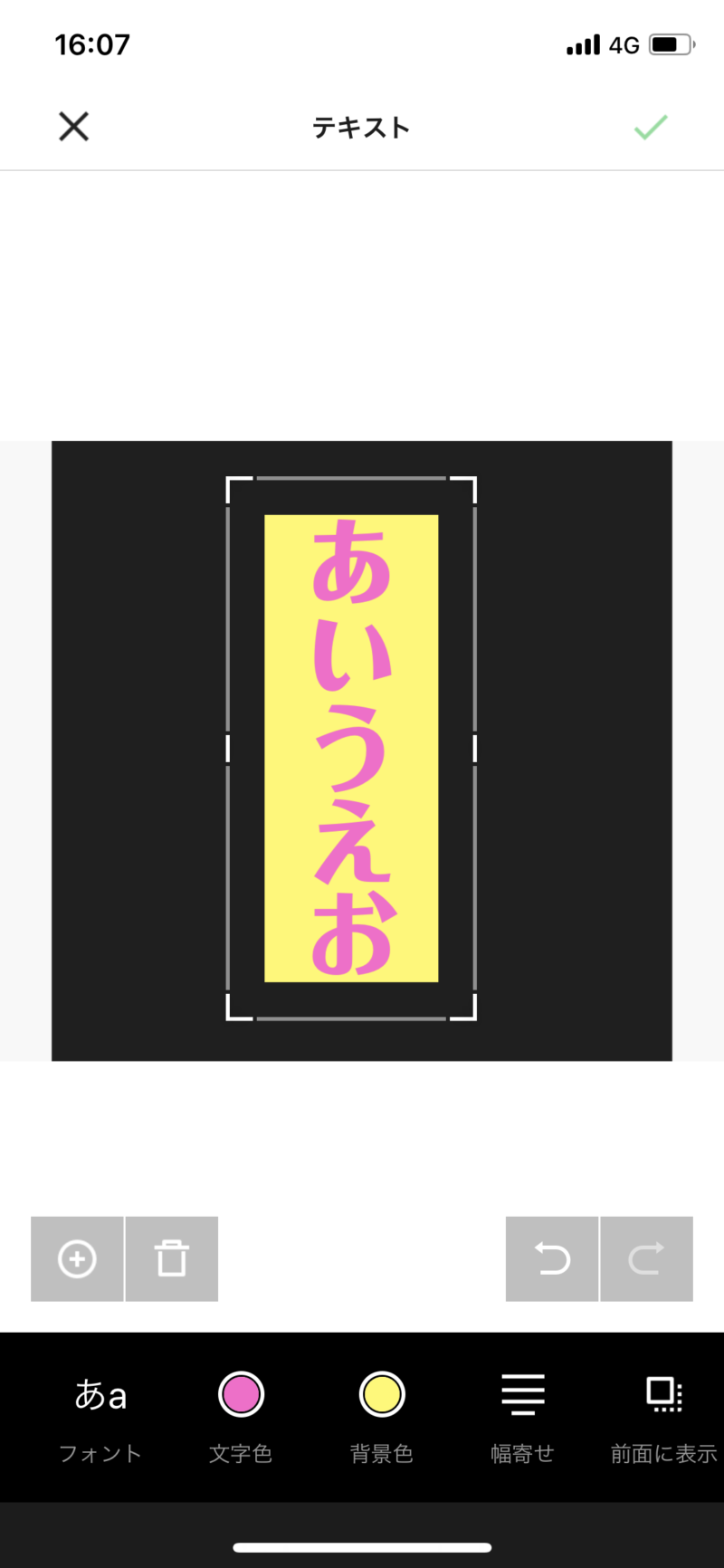
テキスト入力モード

- フォントはFolk H
- 文字色はピンク
- 背景色は黄色
フォント装飾は画面下部のメニューで行います。
このくらいの文字入力はLINE Creators Studio内ですべて完結させることができます。
5種類の装飾メニュー

装飾メニュー
- フォント
- 文字色
- 背景色
- 幅寄せ
- 前面に表示
フォント

標準で用意されているフォントは19種類です。
ただしそれは英文字に限った話で、日本語フォントとしては基本的には明朝かゴシックという物足りないラインナップになっています。
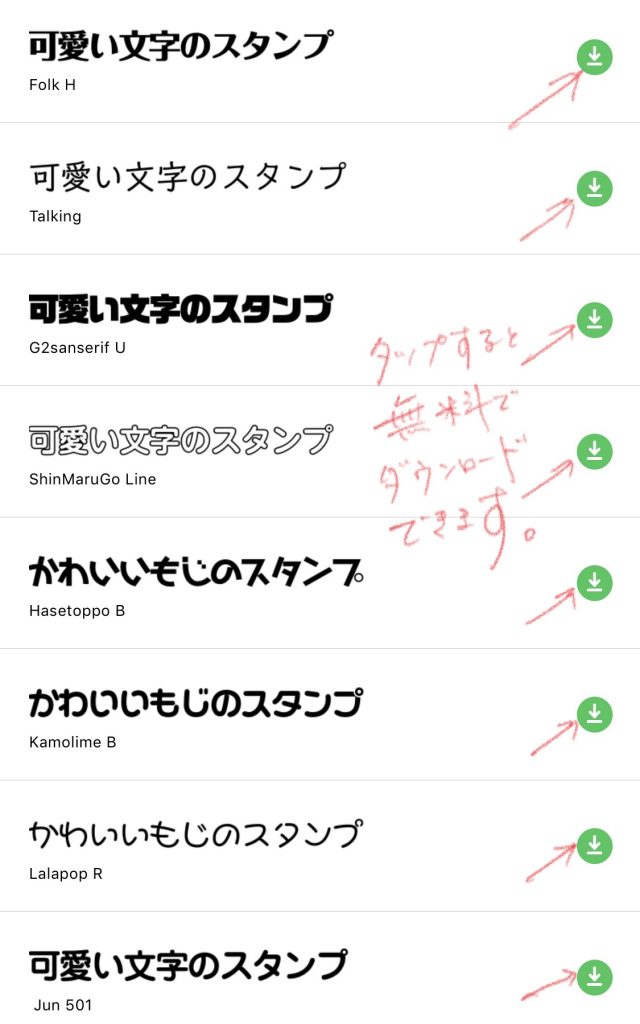
その不満を補うべく17種類の追加オプションフォント(ダウンロード無料)が用意されています。
フォントから「+」の追加マークをタップすると、追加オプションフォントメニューが現れます。
右側のダウンロードボタンをタップすればOKです。
文字色・背景色
それぞれ15色が用意されています。色や濃淡の調整はできません。
幅寄せ
左揃え・中央・右揃えの変更ができます。
前面に表示
複数のレイヤーに文字を重ねていくことができます。その時に選択した文字を最前面に持ってくるのがこのメニューです。
テキストメニューは必要最低限
無料アプリでこれだけやれれば十分かなぁという見方もできます。
ただ、デジヲタとしては物足りなさを感じてしまうのは正直なところ。
比較できるように『LINE Creators Studio』と文字入れ専用アプリ『Phonto』で同じ文言を入力してみました。

Phontoの方ができることは多いです。
色合いも細かく調整できて、影を入れることもできます。
影のぼかし、色味も調整可能です。
縦書きにした時に句読点が正しい位置に表示されているのもPhotoのほう。
LINEスタンプ公式アプリのほうは『。』の位置がおかしな場所に表示されてしまっています。
結論
LINEクリエイターズスタジオは練習にぴったり
LINEクリエイターズスタジオでも“そこそこの装飾”は可能です。
ただし、見てもらった通りPhontoのほうがテキスト装飾の自由度は高めです。
とはいえPhontoは有料アプリ。
無料で基本的な文字入力ができるLINEクリエイタースタジオも素晴らしいアプリです。
- 複雑な操作は苦手
- 簡単な文字入れで充分
- 有料アプリは使いたくない
- まずは練習してみたい
という人にはLINEクリエイタースタジオでの文字入れがおすすめです!




























[…] あわせて読みたい【LINEクリエイターズスタジオの使い方】フォント・文字… (adsbygoogle = window.adsbygoogle || []).push({}); スポンサードリンク (adsbygoogle = window.adsbygoogle || []).push({}); […]
[…] あわせて読みたいLINEスタンプの作り方!アプリで自分用も簡単に作成できました♪こんにちは、アプリンス・ハルです。 福岡ローカルタレントの中で一番デジタルオタクであると自負している、どうもハルです。デジタルガジェッ… あわせて読みたい【LINEクリエイターズスタジオの使い方】フォント・文字… […]
[…] あわせて読みたい【LINEクリエイターズスタジオの使い方】フォント・文字… […]
[…] あわせて読みたい【LINEクリエイターズスタジオの使い方】フォント・文字… […]
[…] 【LINEクリエイターズスタジオの使い方】フォント・文字装飾方法まとめ。… より: 2018年6月18日 2:34 PM […]